記事本文へ画像の挿入前
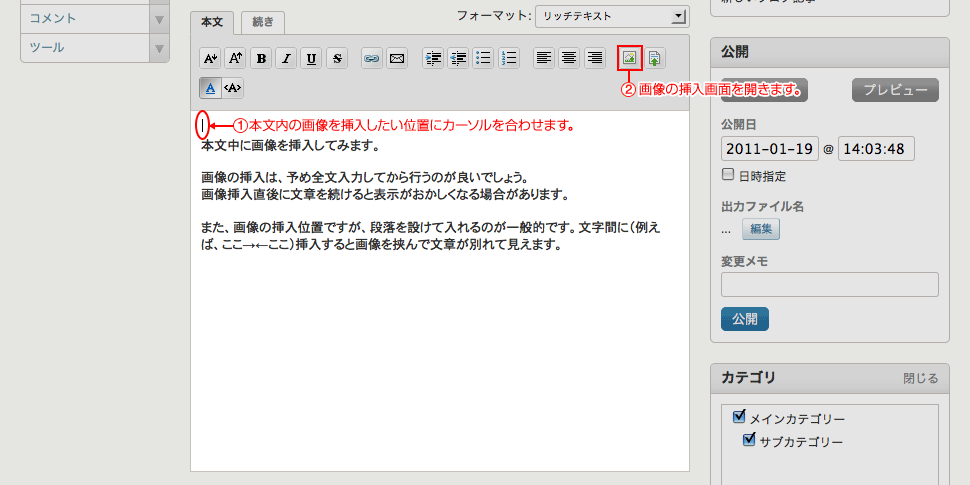
 画像の挿入前本文入力欄キャプチャ画像
画像の挿入前本文入力欄キャプチャ画像本文内に画像を挿入します。
画像はいつでも挿入可能ですが、まず一旦全文を入力してからその後で行います。
これは、画像を挿入した直後続けて文字を入力した場合、画像に関係する装飾などが文字に継承されることがあるためです。
もしそうなった場合は一旦画像を削除し、全文を入力し終えたあとで再度画像を挿入してください。
(画像は既にアップロードされているはずなので、画像の挿入画面で一覧から選択するだけでしょう)
画像の挿入位置は、段落を設けて入れるのが一般的です。文章の文字間(例えば、ここ→←ここ)に画像を挿入すると、画像によっては改行されたり、画像を挟んで文章が別れて見えることがあるので結果的に読みにくくなります。
挿入したい位置にカーソルを移動し、本文入力欄上部の「画像の挿入」ボタンをクリックすると画像の挿入画面が開きます。
記事本文へ画像の挿入後
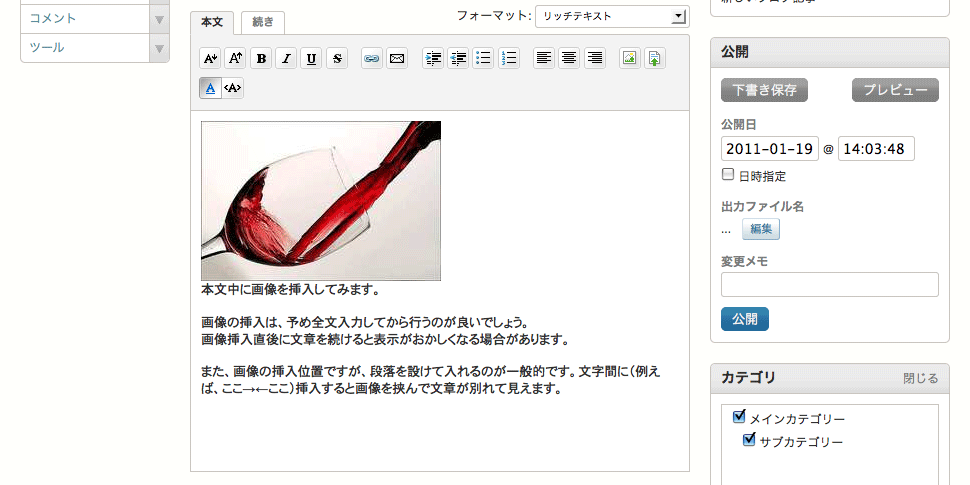
 画像の挿入後本文入力欄キャプチャ画像
画像の挿入後本文入力欄キャプチャ画像挿入された画像が本文入力欄に表示されます。
画像のサイズによっては入力欄からはみ出すことがありますので、その際はスクロールしてご確認ください。
また、公開されているサイトでの表示のされ方と、本文入力欄での表示のされ方は異なる場合がありますので、公開されているサイトでの表示を確認するときは「プレビュー」を活用するなどしてください。
本文内では画像をドラッグして移動することが可能ですが、思い通りのレイアウトにならないことがありますので基本的に行わないでください。
本文内から画像を削除する場合は、画像を一旦クリックしてキーボードのBack Spaceキーまたはdeleteキーを押すか、画像のすぐ右にカーソルを移動してBack Spaceキーを押します。
誤って削除してしまった場合は、Control+Z(MacはCommand+Z)キーを押すか、ブラウザの「元に戻す(取り消す・アンドゥ)」を使用すると基本的に復元できます。
なお、本文内の画像は制御が難しため、サイトの仕様によっては使わない運用(専用の入力欄があるなど)になっている場合もあります。詳しくはMovabletypeの管理者に確認してください。