画像の挿入画面
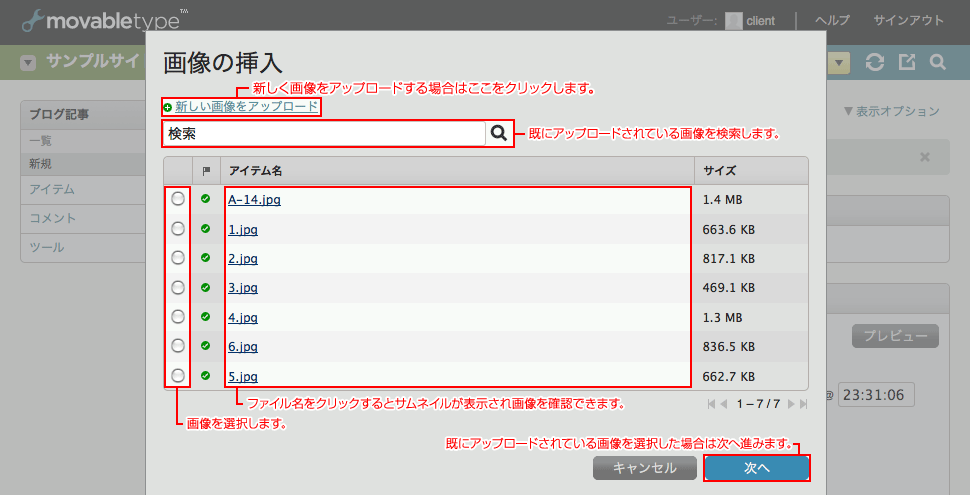
 画像の挿入画面キャプチャ画像
画像の挿入画面キャプチャ画像記事に画像を挿入する場合は画像の挿入画面が表示されます。
新たに画像をアップロードして挿入する場合は、「新しい画像をアップロード」をクリックしてアップロード画面に遷移します。
「アイテムの管理」から既に画像を登録してあったり以前アップロードした画像を使用する場合は、一覧から選択して「次へ」をクリックしオプション画面(2)に遷移します。
アップロード画面
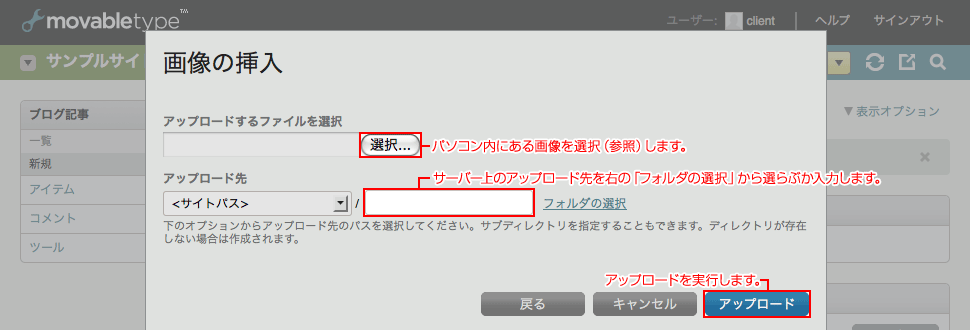
 アップロード画面キャプチャ画像
アップロード画面キャプチャ画像パソコン内にある画像を選択(参照)し、アップロード先のフォルダを選択します。Movabletypeの仕様によってはファイルを選択しただけで自動的にアップロード先が入力される機能がついている場合もありますので、その場合はそのまま変更せずにアップロードしてください。オプション画面(1)に遷移します。
なお、アップロード先に同じファイル名のアイテムが存在する場合、アイテムを上書きするか確認のメッセージが表示されますので判断してください。
※もし、選択(参照)するパソコン内の画像ファイル名が日本語の場合、ブラウザでは表示できない可能性がありますので予め半角英数文字のファイル名に変更しておくことをおすすめします。
オプション画面(1)
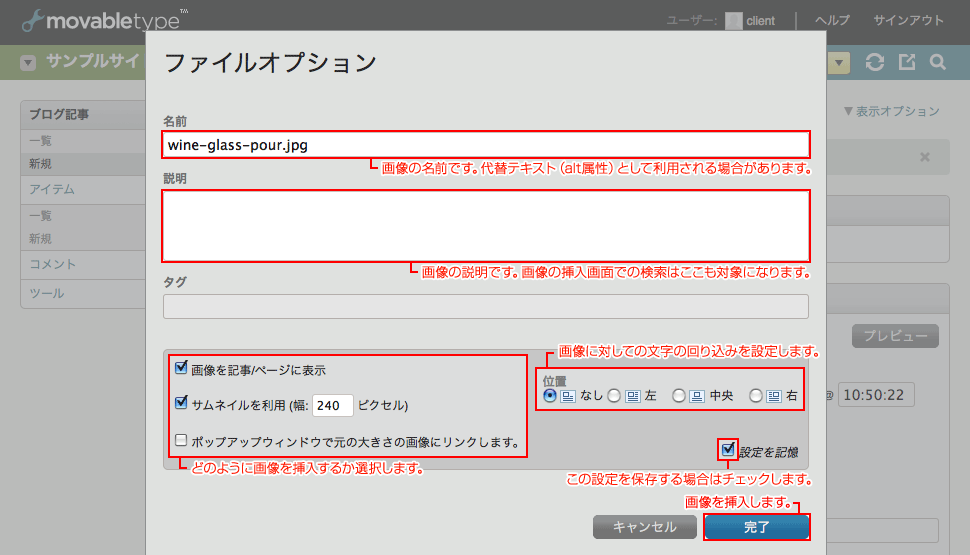
 アップロード画面キャプチャ画像
アップロード画面キャプチャ画像アップロードした画像に対して情報を登録し記事に挿入します。
名前は、アップロードしたファイル名(.拡張子)が初めに入力されています。ここの文言は画像が表示できないような場合、替わりに表示されたりする代替テキストとして利用されることがあります。
説明は、画像の挿入画面で検索する時の対象となりますので、検索しやすいように文言を入れておくという使い方もできます。仕様によっては公開されているサイトで利用される場合もあります。
下部背景が灰色の部分はこの記事に対して画像の扱いに関してです。
「画像を記事/ページに表示」にチェックを入れないとその他は表示されません。本文に画像へのリンクが挿入されることになります。
本文内にはサムネイル(縮小)画像を挿入し、サムネイル画像をクリックすることで元の大きい画像を表示するようなサイトの仕様では「サムネイルを利用」にチェックを入れます。幅のサイズについてはMovabletypeの管理者に確認してください。
「ポップアップウインドウで〜」はあまり使用することがないのでこのマニュアルでは割愛します。
位置は、基本的に「なし」を選択してください。左/中央/右で文字の回り込みを選択しても正しく表示されないことがあります。
「完了」をクリックすると画像が挿入されます。画像の扱いに関して次回以降も同じ設定を利用する場合は「設定を記憶」にチェックを入れてください。
オプション画面(2)
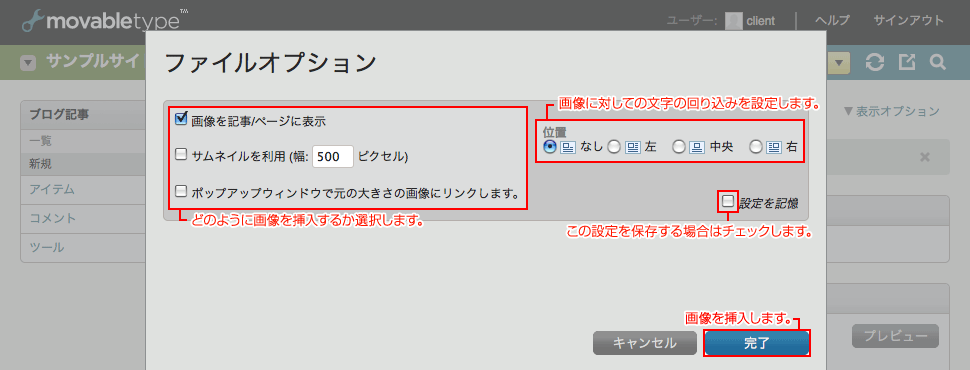
 アップロード画面キャプチャ画像
アップロード画面キャプチャ画像アップロード済みの画像を記事に挿入します。
オプション画面(1)の下部背景が灰色の部分「この記事に対して画像の扱いに関して」と同様です。
本文内にはサムネイル(縮小)画像を挿入し、サムネイル画像をクリックすることで元の大きい画像を表示するようなサイトの仕様では「サムネイルを利用」にチェックを入れます。幅のサイズについてはMovabletypeの管理者に確認してください。
「ポップアップウインドウで〜」はあまり使用することがないのでこのマニュアルでは割愛します。
位置は、基本的に「なし」を選択してください。左/中央/右で文字の回り込みを選択しても正しく表示されないことがあります。
「完了」をクリックすると画像が挿入されます。画像の扱いに関して次回以降も同じ設定を利用する場合は「設定を記憶」にチェックを入れてください。